We've just launched our new website, your looking at it now…
We're quite proud of it and would love to know what you think? Its taken a while to get to this point (a year in business and we've only just taken down our holding page), but there are reasons for that; firstly the huge amount of client work we've been doing has kept us far too busy to be worrying about our own site, secondly - when we did find the time to work on it, we knew it had to be right, its our face to the world, a chance to grab the attention of potential new clients, first impressions and all that…
WHAT SHOULD A DIGITAL AGENCIES WEBSITE CONTAIN?
One of the biggest questions we've been asking ourselves then over the past 12 months is what should our website look like and what should we include within it? Of course there's no right or wrong answer to that, like any industry, different companies will have their own take on what they do and how they want to be perceived but here are a few things we decided was important to us…
Clean and simple design
We want people viewing the site to know we have an eye for design.
To be athstetically pleasing
User's should enjoy the experience of using the site.
To use a responsive layout
We are advocates of accessibility across all devices & platforms
To be SEO Friendly
If you cant find us, whats the point?
To be Informative
We want people to learn something when they visit.
To show Personality
Gather is a creative agency with real people working here, we want to show
that.
DESIGNING OUR SITE
So we'd decided what qualities we wanted our website to have, next we had to put that into practice. After several brainstorming sessions, some market research and wireframing of mockups we had a few idea's to explore. Here's some early versions of ideas to include in the site.
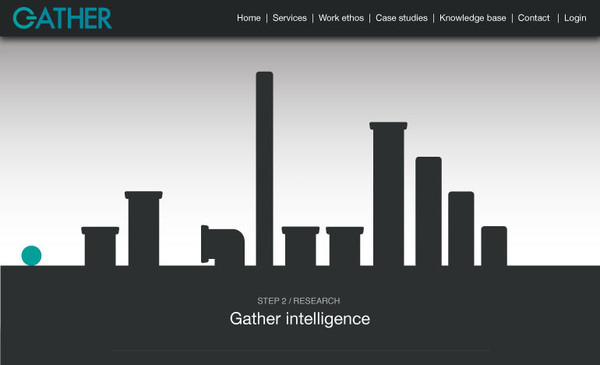
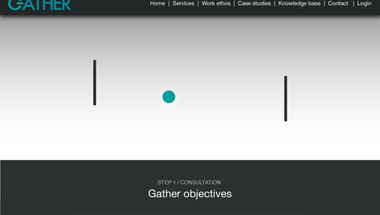
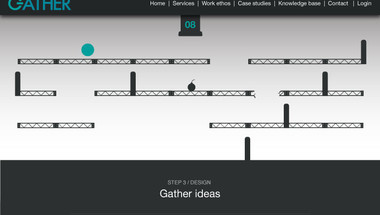
Create a game
One of the idea's we had was to create a game that illustrated Gather's working practices, something that the user could actually play whilst learning about what we can offer them. The game would provide some entertainment for the user and hopefully stimulate return visits. We developed an idea for a multi level game based around our work ethos with each level representing a stage of how we approach project development; Consultation, Research, Design, Development and Deployment. For the design we took inspiration from classic computer games such as Tetris, Lemmings and Super Mario.
Initial game concepts



Incorporating this kind of game into our website would certainly have shown our creativity and skills with web development, it would also provide some entertainment for users of our site and hopefully stimulate return visits however, we were concerned that this would only be suitable for those using desktop computers and would be limited for tablet use and we would have to exclude it completely from mobile devices which goes against our idea's about responsive development.
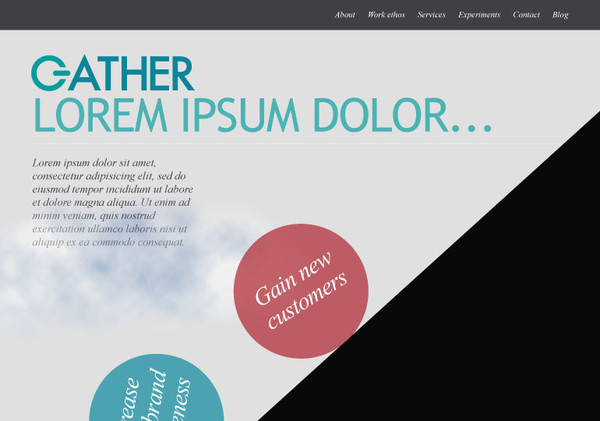
Parrallax scrolling content
Using a parallax scrolling effect for content is very fashionable for websites at the moment and there are some very good examples out there of sites that deliver content in very creative ways so innetivably we explored this idea for our homepage. We wanted to go a step further though and include visual events that are triggered when you scroll to a certain position. We came up with the idea of using balls to help guide you through the content that not only shows perspective by using traditional parallax scrolling but also provided depth by having the balls roll towards the user and role around the page (with realistic effects) when you reached certain points in of the page. This 3d rolling effect would have been achieved using a physics engine. Here's a first draft design we used to experiment with.
Experiments with physics engine and parrallax scrolling



Again, this idea would certainly have shown our skillet and creativity, it would also be informative to the viewer but again we felt it would be difficult to provide mobile users with the same experience and we had concerns about page load speed (especially on mobile devices).
Create a document resource
Another idea we explored was the possibility of creating an online resource for our users containing documents relating to the services we offer. The documents would provide technical specifications and tutorials on software and resources that relate to our industry and would be structured in such a way that allows versioning to provide updates and commenting to stimulate conversation. Much like a wiki, we used Pimcore to create a prototype that would eventually tie into our document manager and allow us to pull in snippets of documents to be used in in house documents such as proposals.
We felt that this would eventually prove to be very useful both to ourselves and our websites users but until we'd built up a healthy selection of articles would fail to deliver on the content a new user might expect, therefore this type of content is more suited to a blog for now.
THE FINAL SITE
After all our experimenting we finally settled on the design your looking at right now and we're confident it ticks all our requirements… Its clean, simple and easy to navigate and we like to think its aesthetically pleasing. We've taken time to ensure it works across all relevant devices. Its informative with our services being easily found and by putting ourselves on the home page we believe we're showing an important human perspective in a way that a lot of agencies fall down. As for being SEO friendly, im not gonna go into details (perhaps another blog post) but of course we've ensured all our markup is easily read by search engines and our documents are properly structured.
OF COURSE, ITS NOT FINISHED YET
Is a website ever finished? i doubt it and ours certainly isn't. Apart from generally staying on top of tweaking markup to ensure efficiency there will always be features to add and we plan on building on our current offering over the coming months to maximise our window to the world. We'd love to know what you think so far? And it would be great to hear suggestions on what we could do to develop it further.

