We recently came up against an interesting UX challenge here in the studio at Gather, whilst working on a project that involves users being able to select multiple time slots across a 24 hour day 7 days a week.
Its something that at first glance doesn’t look like it should present a great problem, however after some initial investigation it seems to be a common issue for those wanting to streamline this type of time selection. There also isn’t a generally agreed solution in place that tackles the problem effectively. At least, we haven’t found one yet…
A typical use case for time selection over a 12 or 24 hour period would be when a user chooses start and end times for a booking of some kind. You can present a sleek UI for this type of selection by using a range or simple start and end point options. This can be both efficient and small enough to fit on a mobile device.
The problem occurs when you need a user to be able to select multiple slots throughout the same time period, say for instance you need the ability to select the hours of: 9.00, 12.00 - 14.00 & 16.00 within the same day and additional time periods over the next 6 days of the week.
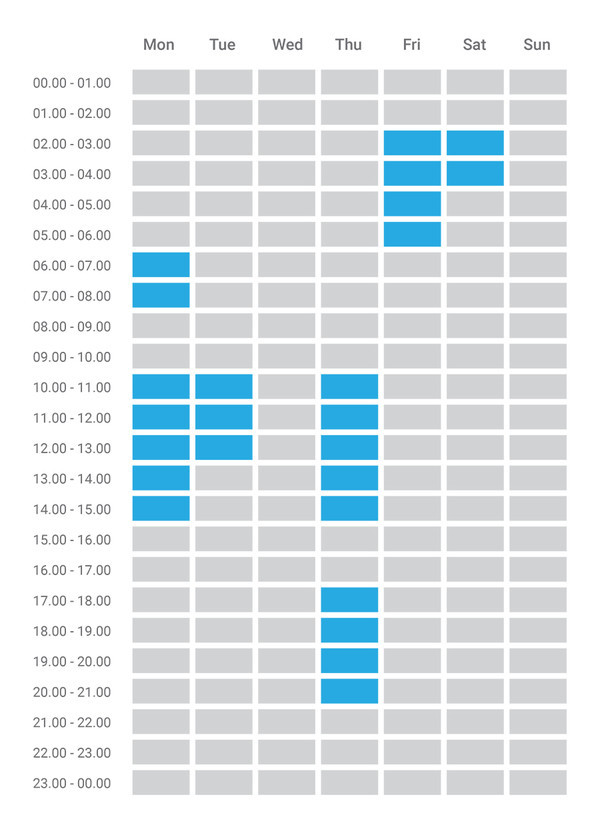
The immediate response to this would be to offer a grid of select options (24 hours x 7 days) and allow the user to toggle each slot on and off. This works fine and is easy for the user to understand however, when we need to support touch devices each select option has to be of a certain size so immediately the whole feature starts to take up a lot of real estate space on the page. This is not really an elegant solution and doesn’t offer an immediate responsive option for mobile devices.

SO HERE’S THE CHALLENGE
- Create an intuitive UI that allows users to select any and all time slots (in 1 hour chunks) over a 24 hour time period across 7 days.
- Enable it to be displayed in as small a space as possible, ideally so it can fit within a form and not take up a whole page.
- Ensure it is able to adapt for modern touch devices (mobile & tablet).
ADDITIONAL THOUGHTS
The natural progression from this is obviously what would happen if you wanted to extend it to allow selection over a month or year? And perhaps how would support for minutes or seconds be added?
This is a UX problem, which to my knowledge is yet to be solved. Its something we’ll be looking into further soon though. If anyone has tackled this problem with success id love to hear your thoughts.

